Transform Your Online Presence | Leading Website Redesign Company
One-Page Website with Custom Backend CMS

Elevate Your Online Presence with Our Expert Website Redesign Services
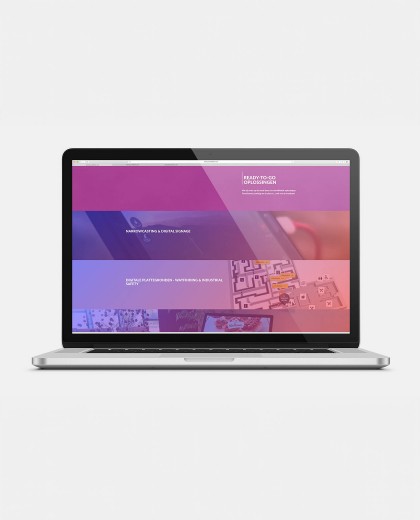
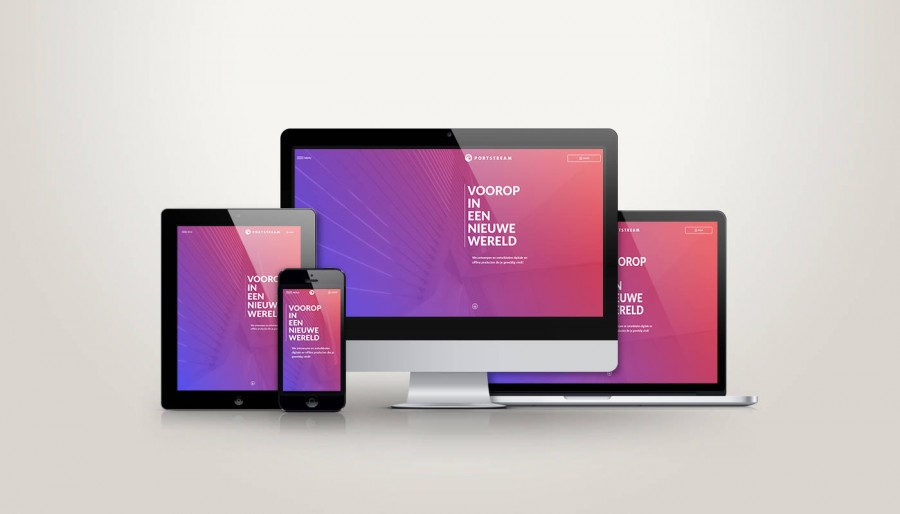
Portstream, a leading company in the digital landscape, embarked on a transformative journey to revitalize its online presence. In this website redesign, we adopted a bold approach, creating an entirely new website from scratch, complete with fresh content, revamped information architecture, and a vibrant color palette. The result was a visually stunning one-pager that offered enhanced user experience and unmatched flexibility.
Crafting a One-Page Website with User-Centric Information Architecture
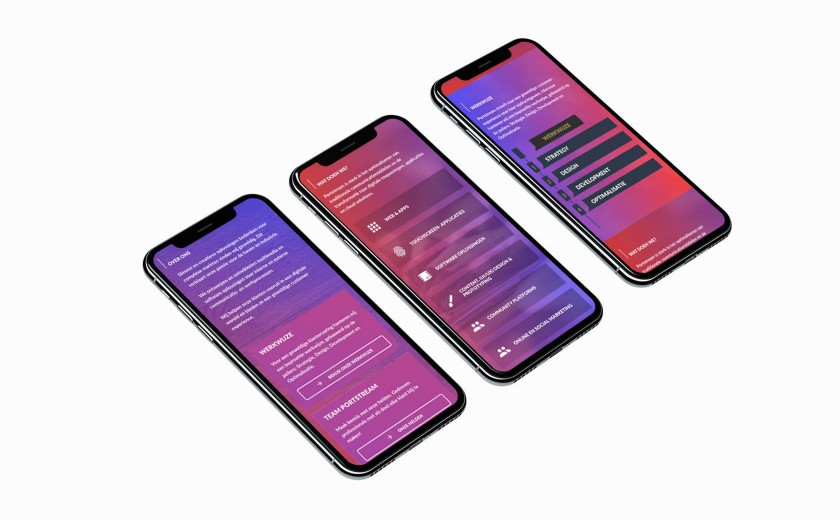
To ensure seamless navigation and intuitive user experience, we opted for a one-page website design. Our focus was on organizing information into logically connected groups, facilitating future card sorting and research. This led us to develop movable modules, a crucial aspect of our custom backend CMS, which allowed content reorganization with unparalleled ease.
Empowering Flexibility with Custom Backend CMS and Drag-and-Drop Functionality
At the core of Portstream's redesign was the desire for utmost flexibility in content management. To achieve this, we built an advanced backend CMS that offered drag-and-drop functionality. Now, our client had the power to rearrange content effortlessly. Whether it's shifting elements to different sections or altering color schemes, the backend CMS provided unparalleled control over the website's appearance.
Dazzling Animations with Lottie Plugin
To further elevate the website's appeal, we experimented with the Lottie plugin, designed by Airbnb for Adobe After Effects. With creativity in mind, we integrated captivating animations by exporting images to JSON-powered SVGs. These animations, strategically placed, added a touch of dynamism without compromising page load times. By utilizing SVG animations, we ensured seamless performance across all platforms, resulting in a visually impressive website.
Conclusion
In conclusion, the Portstream redesign represents a seamless blend of artistry and technology. By creating a one-page website with a custom backend CMS and stunning animations, we transformed Portstream's online identity into an interactive and flexible platform. The revamped website not only wowed visitors but also empowered our client to manage their content effortlessly.
FAQs (Frequently Asked Questions)
1. What motivated the decision to choose a one-page website design?
Our aim was to create an intuitive user experience and present all essential information cohesively on a single page. This approach simplifies navigation and ensures users find what they're looking for effortlessly.
2. How does the custom backend CMS enhance content management?
The custom backend CMS offers drag-and-drop functionality, enabling seamless content reorganization. Our client can effortlessly modify sections, elements, and even color schemes, providing unmatched flexibility.
3. What was the reasoning behind using SVG animations?
SVG animations are lightweight, vector-based, and compatible with various platforms, ensuring smooth performance. By incorporating stunning animations, we elevated the visual appeal without compromising page load times.
4. How did the Lottie plugin contribute to the redesign?
The Lottie plugin allowed us to export images to JSON-powered SVGs, enabling dynamic animations. Although we utilized it modestly, the plugin significantly enhanced the overall visual experience.
5. How did the redesigned website benefit Portstream?
The website redesign resulted in an enhanced online presence, improved user engagement, and empowered content management. The flexibility and dynamism of the website positioned Portstream as a frontrunner in the digital landscape.
Portstream website redesign
Year: 2017
Categories: Website